Popular Posts
-
SANTA FE, NM --(Marketwired - February 27, 2016) - CrowdReviews.com, a platform for reviewing and ranking web hosting companies, has anno...
-
I would like to bring another one of my skills to the table, WordPress baby! Starting with this post I will be covering the basics, doma...
-
Share. Ain't no party like a West Coast fancy Pokemon party. By Seth G. Macy Drew Barrymore is hosting a special, very fancy, Po...
-
Ariana Grande left a voicemail on her brand-new website Thursday, alerting fans she was having a heart attack — but not ...
-
February 09, 2016 The Web hosting company's cart-abandonment email strategy delivers an uplift of 63% in daily recovered revenue. ...
-
Tweet Rackspace Hosting, Inc. (NYSE:RAX) – Stock analysts at William Blair re...
-
Tweet Rackspace Hosting, Inc. (NYSE:RAX) – Research analysts at Oppenheimer l...
-
KVUE 5:00 PM. CST February 27, 2016 AUSTIN -- After a string of unsolved sexual assaults in North Austin, a local martial arts...
-
Looking for a great web hosting plan? Delivering great worldwide website performance, Face Extra Hosting Plan is now offering its 2 year...
-
HPE "SPaRC" Offers Insight, Technology Education & Partner Readiness for Hosted Cloud Services Hewlett Packard Enterpris...
Blog Archive
- December (19)
- November (25)
- October (28)
- September (26)
- August (28)
- July (31)
- June (26)
- May (27)
- April (28)
- March (30)
- February (28)
- January (31)
- December (31)
- November (30)
- October (31)
- September (29)
- August (44)
- July (56)
- June (53)
- May (54)
- April (48)
- March (55)
- February (44)
- January (3)
- December (5)
- November (5)
- October (26)
- September (25)
- August (29)
- July (26)
- June (18)
- September (1)
About Me
Total Pageviews
How to Design a Website Without Code
A lot of website builders claim to make setting up a snazzy new website easy even for non-coders. But their actual dashboards can be… confusing. Overwhelming. Too many widgets. While many of the existing builders are great for people with some familiarity with websites, we wanted to create something that was truly effortless, intuitive, and incredibly easy.
We love the tinkerers of the internet, the ones who want to build their own things from scratch. We've always been here for them, and we salute them. But our new product, Remixer, is for people who don't have the knowledge or the time to do that. Remixer is for the people who want a website fast and have never built one before: for the small business owner who really needs an internet presence, for the photographer desperate for an online portfolio, and for Aunt Sally, who's about to start a baking company but doesn't know what a plugin is. And for you. Here's how to get that snazzy website up and running before you can say "Google Analytics."

First things first, you'll need a DreamHost account. Head this way to sign up if you don't have one already! Next, move over to dreamhostremixer.com and sign in with the same credentials you use to sign into your DreamHost account. You'll see a page that asks you if you want to authorize Remixer to access your DreamHost account. Click "Grant Access." And you're in!
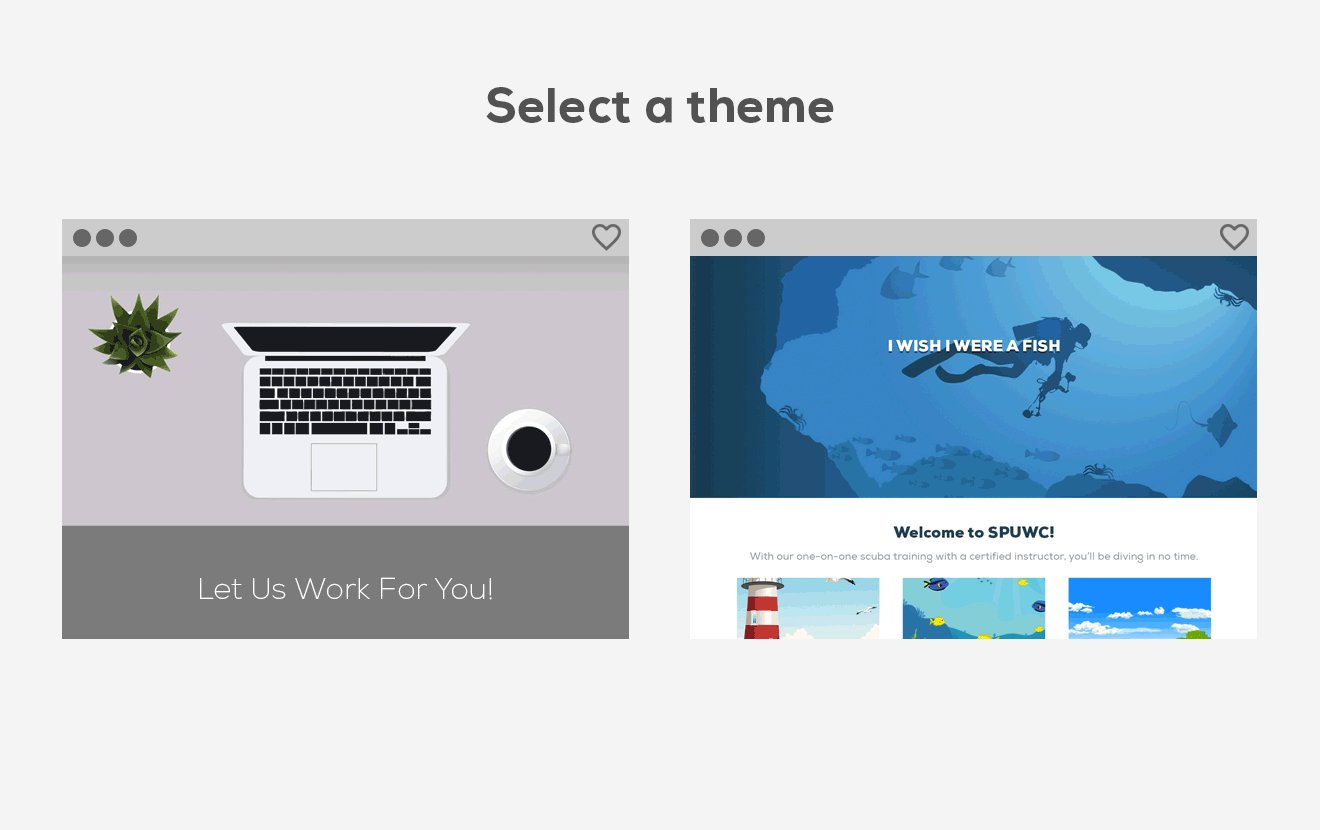
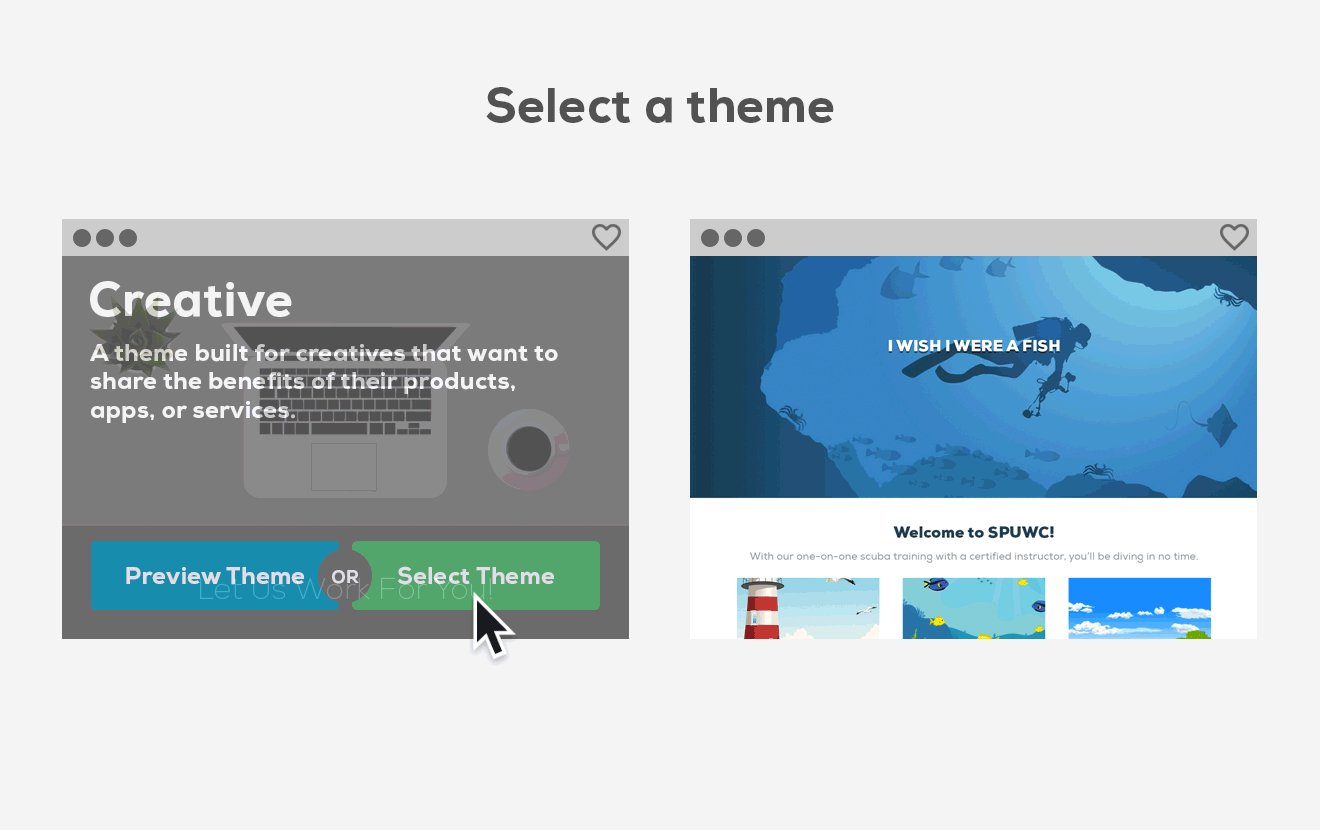
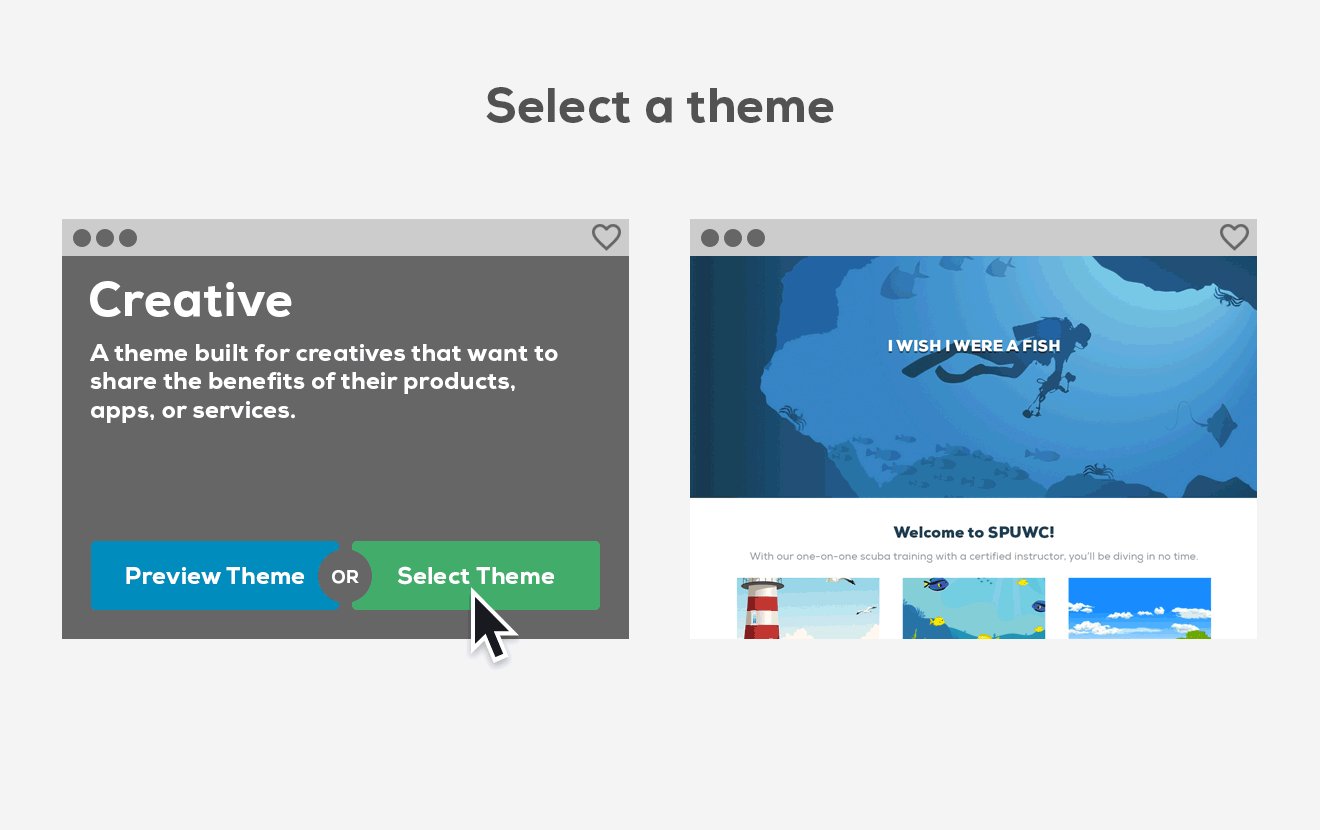
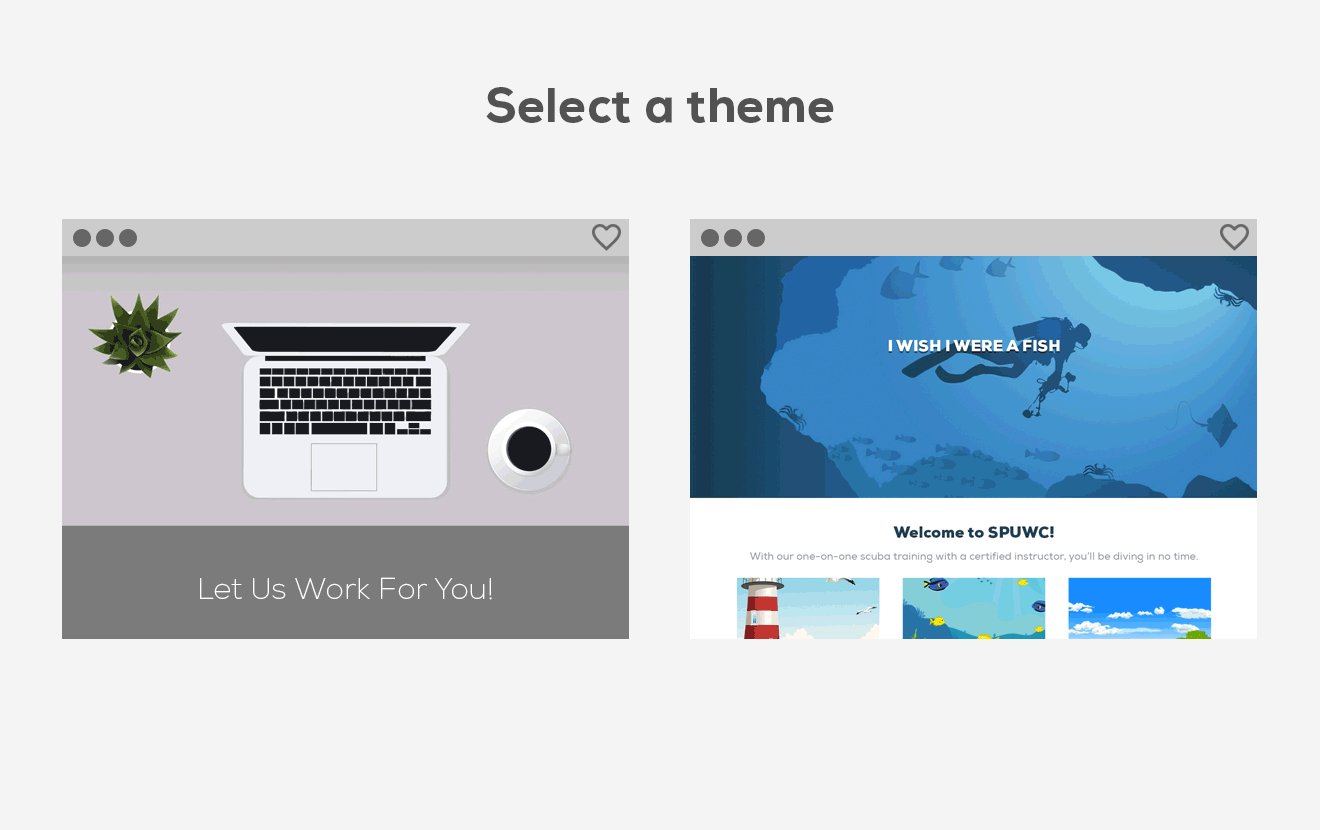
Select your theme. Scrolling through hundreds of themes can be overwhelming. Which one is perfect for you? Which one costs extra? We've given you a cool 13 themes to choose from, all of which are infinitely customizable. Whether you're looking to create a wedding website, a straightforward blog, a portfolio page advertising your services, or something else entirely, we've got an easy theme for that.
In fact, what I've been telling my team is this: don't look at these as "themes" as much as "inspiration." Pick your theme based on the style that inspires you, not on the features, because you can pick the features later. Hit "Preview Theme" to get a sense of what it will look like on your computer, phone, or tablet. (All of our themes are fully responsive.)

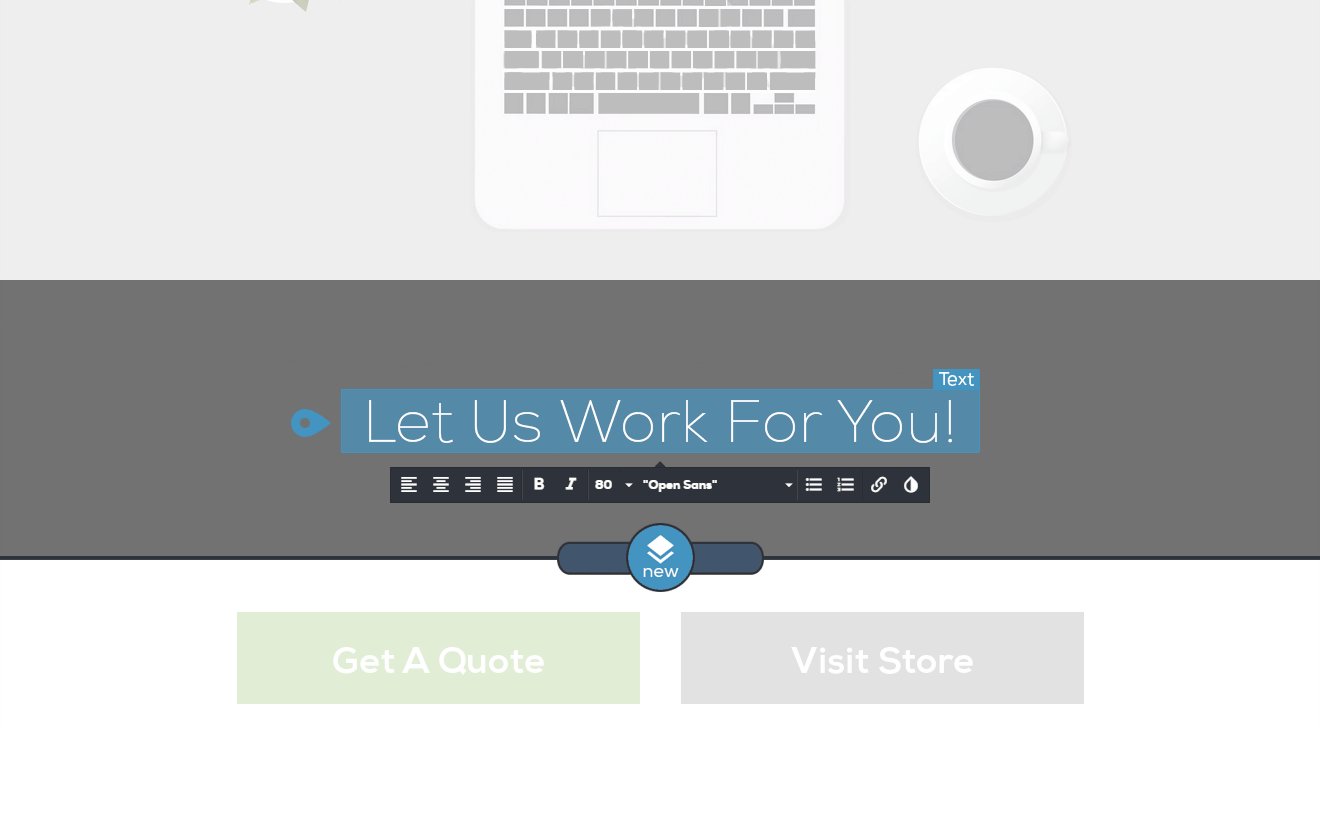
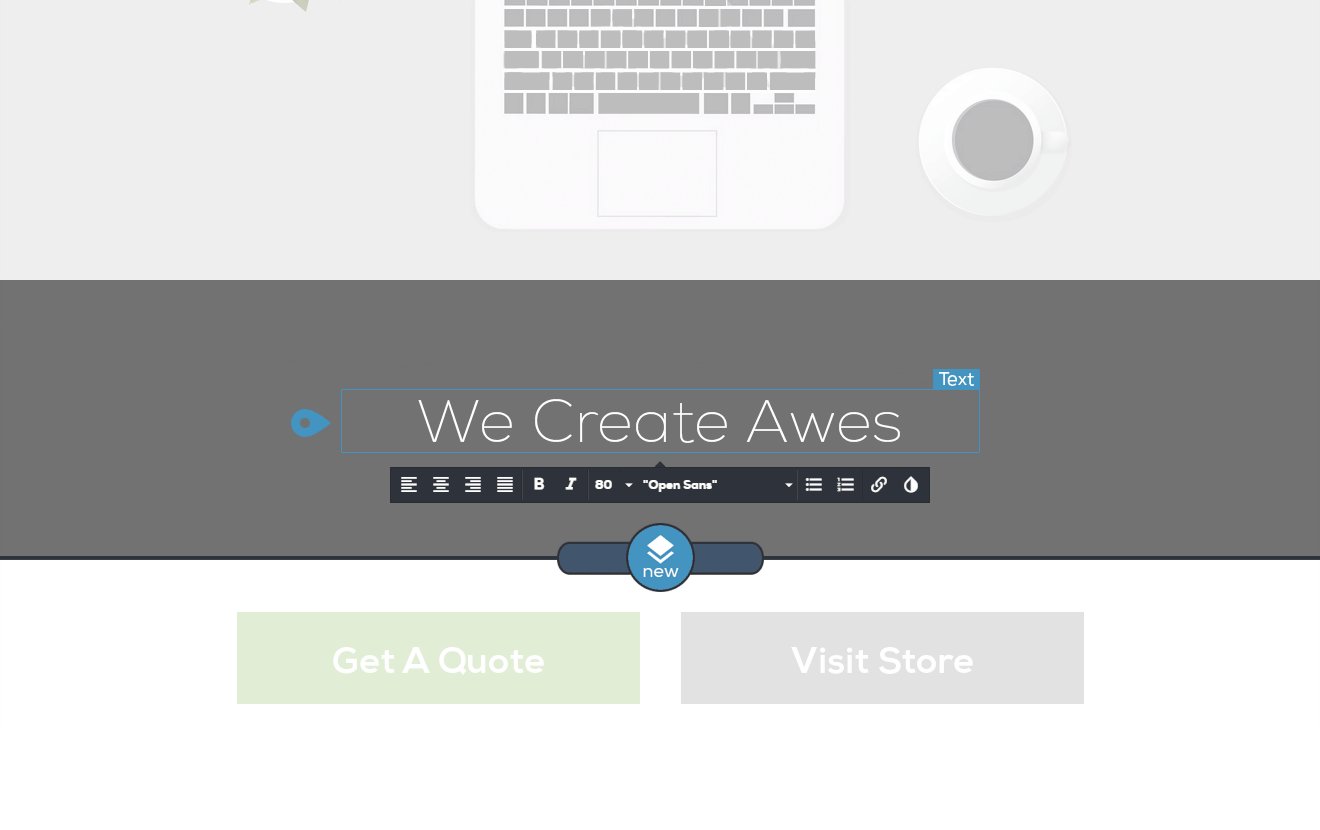
Play around with Chords. Once you hit "Select Theme," you'll be taken to the Editor page. This is where you can change your header, upload a background photo, and all that good stuff. We use a click-to-click editor, which means that whatever you highlight or click—whether that's the header, the body, the contact list, etc.—that's what you'll be able to change. A toolbar will pop up to help you do this.
We call these individual pieces Chords: website sections that provide either different layouts for the content or different functionalities. We have just over 70 Chords, and you can rearrange them, delete them, and customize them to totally change the look of your website—easily. Explore all our Chords in depth here.
Note that you can't change everything about your website. That's by design. If you want to customize every single part of your website, you need something like WordPress—and that's great! But there's a lot of overhead there for your average user; you have to commit to a big learning curve, to multiple weekends spent working on your website. Remixer is for the people who need to have a website up, like, tomorrow. So what may look like restrictions are actually there on purpose to benefit you, the user, and to make your experience incredibly easy and fast.
Start Remixing! As you play around with your Chords, try clicking the "Remix" button to be presented with a whole new array of options that are similar to the Chord you're currently using. "Remixing" the Chords this way shows you different layouts and options for each section. Let's say you're working on a photo gallery; "Remix" it and you'll see other options like a gallery in grayscale, or one with an image slider, or one that carousels through the images. Consider it an easy way to brainstorm.
Finding Your ContentSo you have your website designed. How are you going to fill it? It's not uncommon to build a website and then freeze, feeling like you have no content to display. Click over to our Content page (in the upper right corner of Remixer) and you'll see multiple ways that you can populate your site with content. You can import years of your own social media posts (all those #foodstagram breakfast shots? Now they're website content). You can upload graphics and photos from your computer. You can grab hundreds of gorgeous royalty-free images from Pixabay. You can even import content from an old website.
Let's say you've started a small business website… and have a personal blog. We've got a tool for that, too. Our Content Groups let you tag different pieces of content for different projects, so you can easily toggle between small biz content and personal content.
Publishing Your New SiteHead over to Pages (in the upper right corner of Remixer) when you're ready to publish your site. Pages is the dashboard for all your projects; you'll be able to see all your sites at a glance here. You can launch the editor for each of these individual projects and set settings for each of them, like Google analytics, SEO, and a custom domain name. To do all this, just click on the "Settings" tab at the bottom of each individual site's icon.
At first, our "publish" button publishes your site to a staging domain—a hard-to-find temporary URL—which allows you to publish and view the actual HTML without having millions of fans swarm to your new site right away. Once you've changed your settings to point to your custom domain, hit Publish again—and you're live!
Whew. That was fast.
Want more help with Remixer? Check out our FAQs and how-to videos.
Source: How to Design a Website Without Code
0 comments:
Post a Comment